
Revolutionizing a Brand With ReactJS: Go Noise and Lucent Innovation Story
Unleashing the full potential of Shopify and React to deliver a flawless customer experience
Client Overview
An Indian tech brand called Go Noise sells a variety of devices, wearables, and accessories. Since its establishment in 2016, the business has quickly gained recognition for its cutting-edge and reasonably priced items.
Smartwatches, earphones, Bluetooth speakers, action cameras, and fitness bands are just a few of the items that Go Noise sells. Also, the business sells a selection of cell phone accessories, including cases, chargers, and screen protectors.
Its emphasis on offering chic and cutting-edge goods that appeal to young and fashion-conscious clients is one of its distinctive selling factors. The company's products are also renowned for their exceptional durability and performance.
Go Noise offers its products both directly through their website and through a number of online stores, including Amazon, Flipkart, and Paytm Mall. The business interacts with its clients on a number of social media sites, including Facebook, Instagram, and Twitter.
It is a well-known and trustworthy brand in the Indian market that provides a huge selection of high-quality devices and accessories at reasonable costs.
Challenges client was facing
The Go Noise website was created in Shopify Liquid which led to certain issues like slow page loading times which was affecting the client response. Although Liquid is very flexible in themes due to the large number of codes it was increasing the overall size of the website. Server response time for Liquid was taking time due to the large number of clients and making the website slow. There was poor communication between Browser and API. So, basically Go Noise wanted its website speed and loading times to increase.
Client requirement
-
They required a scalable and intuitive website for their brand. Apart from this there were a lot of requirements like:
-
Gaana Plus and Fit Pass Subscription on Cart Page
-
Register Complaint Flow (Support Pages)
-
Affiliate Program
-
Video Shoppable App (Quinn App)
-
Noise Gift Card
-
Spin Wheel
-
AppSide Cart Pull-Up View
-
Product Page, Collection Page, Collection Filter, and Search Page
-
Discount Code Functionality on Cart Page
Solutions we provided
-
High Speed Website: We created a quick, customized and responsive website with the help of React and Shopify. For all the below added features Shopify has been used in backend and React for front end.
-
OTP-based Sign-Up: The client needed to provide their consumers with a rapid and secure sign-up procedure. To address this need, an OTP-based sign-up feature was implemented, thereby ensuring that customers could simply register with the website.

-
Gaana Plus and Fit Pass Subscription Link on Cart Page: By including memberships to Gaana Plus and Fit Pass on the checkout page, the client hoped to boost sales. Customers may now easily add these subscriptions to their cart and buy them along with other things thanks to the implementation of this feature.

-
Register Complaint Flow (Support Pages): The client wanted to offer a hassle-free method for customers to register complaints. To satisfy this need, a dedicated support page with a complaint form was built, enabling users to lodge complaints quickly and easily.

-
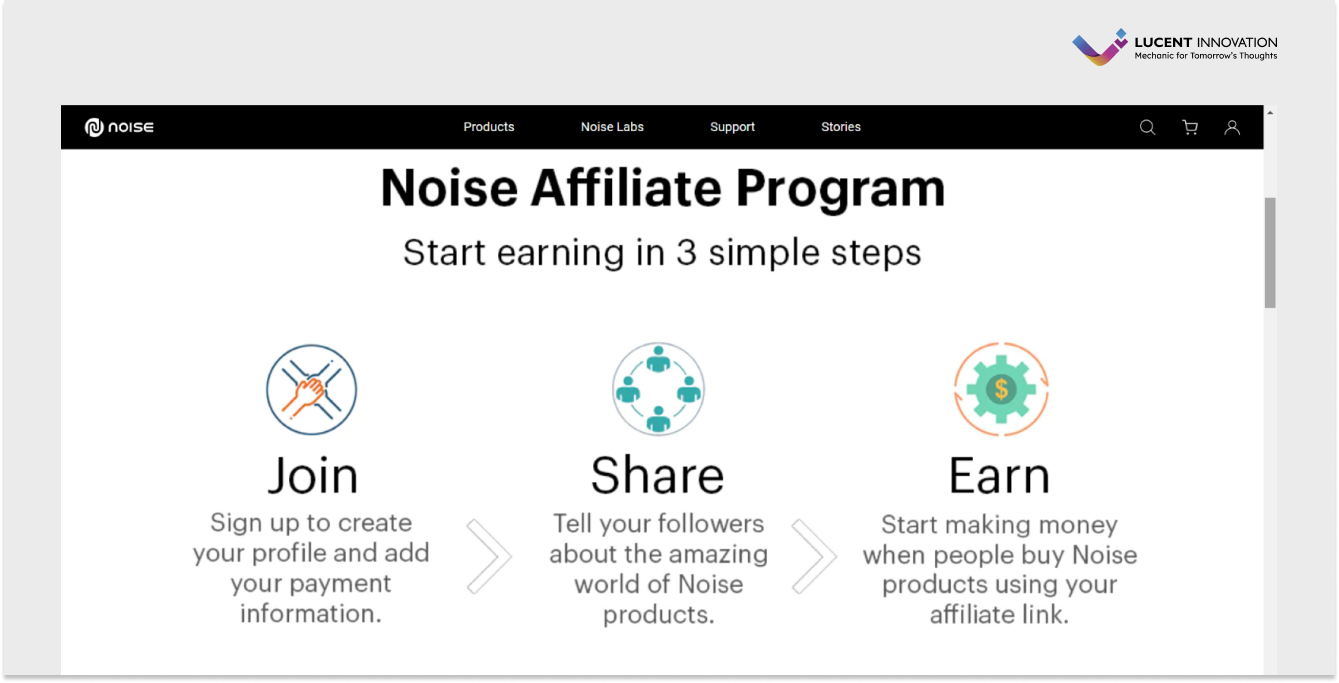
Affiliate Program: A feature was put in place to let users sign up as affiliates and receive commission on purchases made through their referral links since the client wanted to use an affiliate programme to boost sales.

-
Video Shoppable App (Quinn App): The client wanted to incorporate a video shoppable app (Quinn App). Customers may watch and buy products featured in videos thanks to the implementation of this app.
-
Noise Gift Card: The client wanted to offer customers a simple way to give gifts, therefore a feature called Noise gift cards was included, enabling users to buy and send gift cards to their loved ones.

-
Spin Wheel App: The client wanted to use a feature of the Spin Wheel App to reward visitors with discounts and improve interaction on their website. Customers can spin a wheel and receive discounts on their purchases thanks to the inclusion of this function.
-
Side cart pull up view: Customers should be able to easily access their cart without having to leave the page they are now on thanks to the client's side cart pull-up view feature. Customers may easily view and manage their cart while surfing the website thanks to the implementation of a side cart pull-up view.
-
Product Page, Collection Page, Collection Filter, and Search Page: The client required well-designed and easy-to-use pages for their products, collections, filters, and search functionality. These pages were implemented with a user-friendly design and intuitive features to improve the overall customer experience.


-
Discount Code Functionality on Cart Page: The client wanted to allow customers to easily apply discount codes on the cart page. This feature was implemented to allow customers to enter their discount code and receive their discount before completing their purchase.

Technology stack utilized
- Shopify
- ReactJS
- SCSS
- JavaScript
Outcome
-
Increased Website Performance: We used React so that Go Noise could benefit from client-side rendering, which decreased server response times and enhanced the overall performance of the website.
-
Faster page loads: React also assisted in improving website performance and cutting down on page load times. As a result, users had a better experience and showed more engagement.
-
Improved User Experience: A highly responsive website gave users a better experience because it was more interesting and simpler to use. Customer satisfaction went up, and conversion rates went up as a result.
-
Enhanced Scalability: React and Shopify are both extremely scalable, so as the company expanded, the website could manage more traffic and accommodate more products.
-
Better Customization: Compared to Shopify Liquid, React and Shopify offered more flexibility and customization options, allowing Go Noise to add products easily and effortlessly.
A full-service digital organization, Lucent Innovation concentrates on website design and development, e-commerce solutions, and digital marketing. We provide a variety of services to assist companies in establishing a solid online presence and expanding their brand.
Using React and Shopify to build specialized and responsive websites is one of our major competencies. We can create websites that are quick, adaptable, and suitable for desktop and mobile devices by utilizing these strong technologies.
Lucent Innovation is the best choice if you're seeking a digital agency to assist you in creating a cutting-edge, user-friendly website that generates results. In close collaboration with you, our team of talented designers and developers will build a website that satisfies all of your requirements and goes above and beyond what you had hoped for.
So why wait? Contact Lucent Innovation today and start building a website that drives business growth and success.
Also read: Singapor Lenskart Case Study
One-stop solution for next-gen tech.



